El chat del sitio web muestra la conexión de tu sitio web a Chatia. Puedes tener diferentes chat de sitio web en tu cuenta de Chatia.
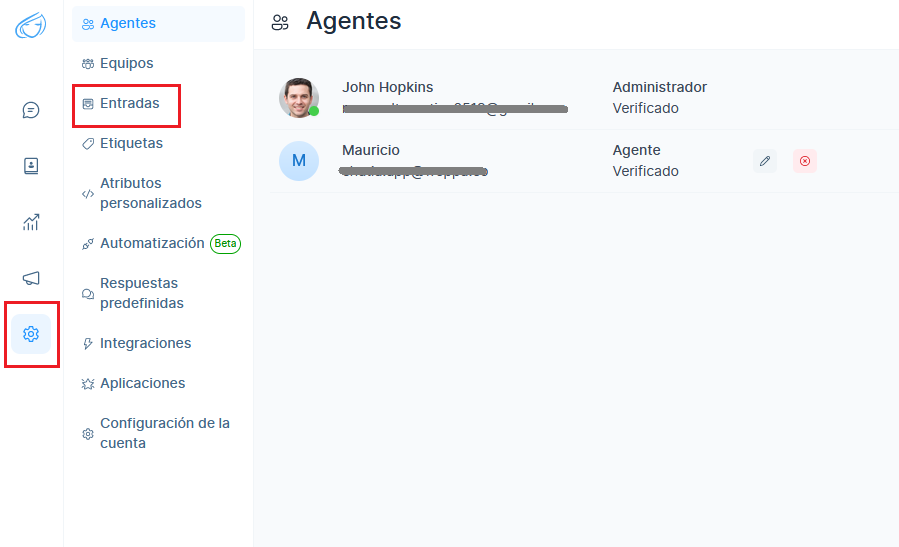
Este es un ejemplo de cómo agregar una bandeja de entrada para un sitio web. Haga clic en el logo de Configuración en la pantalla de inicio de Chatia y después clic en Entradas

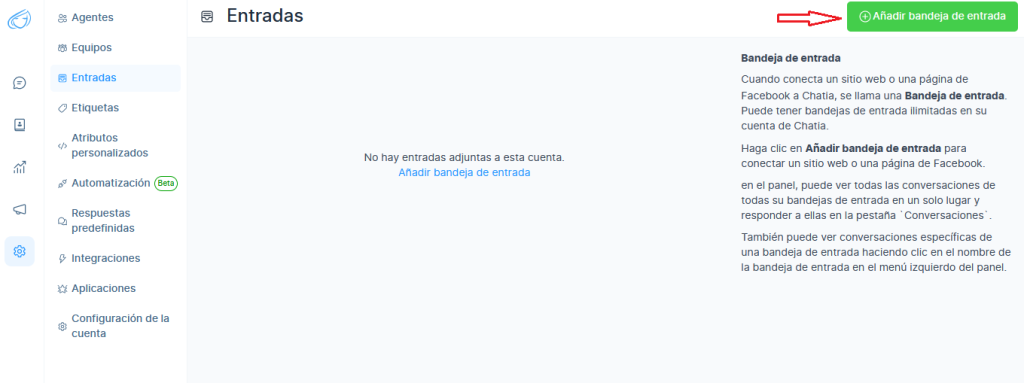
Luego haga clic en Añadir bandeja de entrada

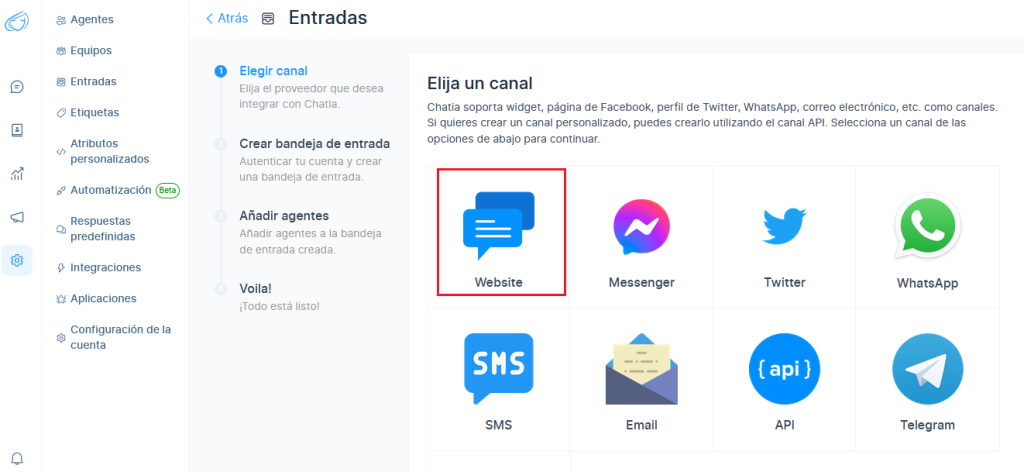
Haga clic en el icono “Sitio web”

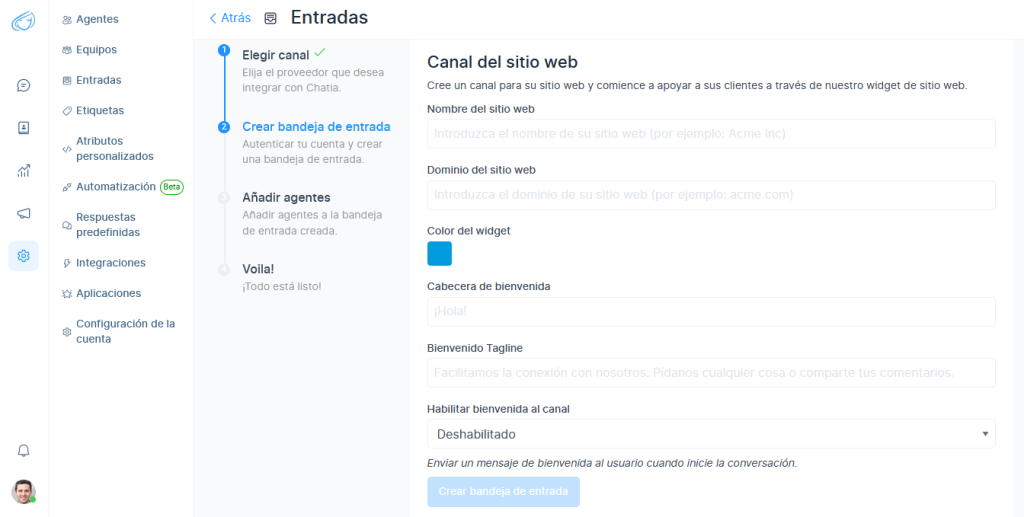
Proporcione los datos necesarios para crear una bandeja de entrada para un el sitio web

Aquí hay un ejemplo de cómo agregar una bandeja de entrada para un sitio web
| Nombre del campo | Valor | Observaciones |
|---|---|---|
| Nombre del Sitio Web | Ingrese el nombre de su sitio web | por ejemplo: Hopkins Inc. |
| Dominio del sitio web | Ingrese el enlace a su sitio web | por ejemplo: www.hopkins.com |
| Color del widget | Seleccione el color haciendo clic en la paleta | |
| Encabezado de bienvenida | Dar un Saludo con el que te gustaría dirigirte al cliente | Ej.: ¡Bienvenido! |
| Lema de bienvenida | Proporcione un eslogan que represente a su empresa | Por ejemplo: ¡Bienvenido a Hopkins! Estamos a su servicio 24×7 |
| Habilitar saludo de canal | Seleccione Activado o Desactivado | Habilite para enviar un mensaje de saludo cuando el cliente inicie una conversación |
| Mensaje de saludo del canal | Da un saludo con el que te gustaría iniciar la conversación | Ej.: Hola. como podemos ayudarte? |
Una vez ingresados todos los detalles, haga clic en Crear bandeja de entrada
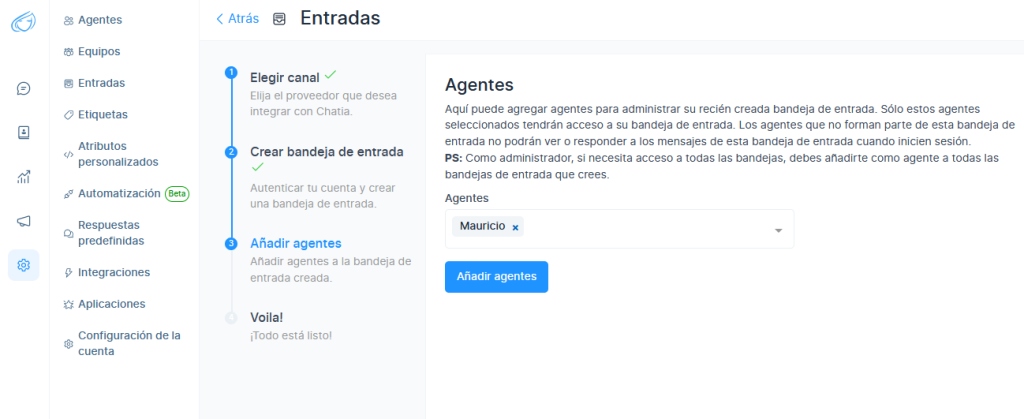
Se abrirá la siguiente sesión para asignar agentes a la bandeja de entrada. Solo si un Agente está asociado a la Bandeja de entrada, las conversaciones se dirigirán al agente. Incluso si es un administrador, debe agregar su nombre como agente a la Bandeja de entrada para ver la Bandeja de entrada en su pantalla. Seleccione los agentes del menú desplegable (si no se han agregado agentes, vaya a Agregar agente ) y haga clic en Agregar agentes.

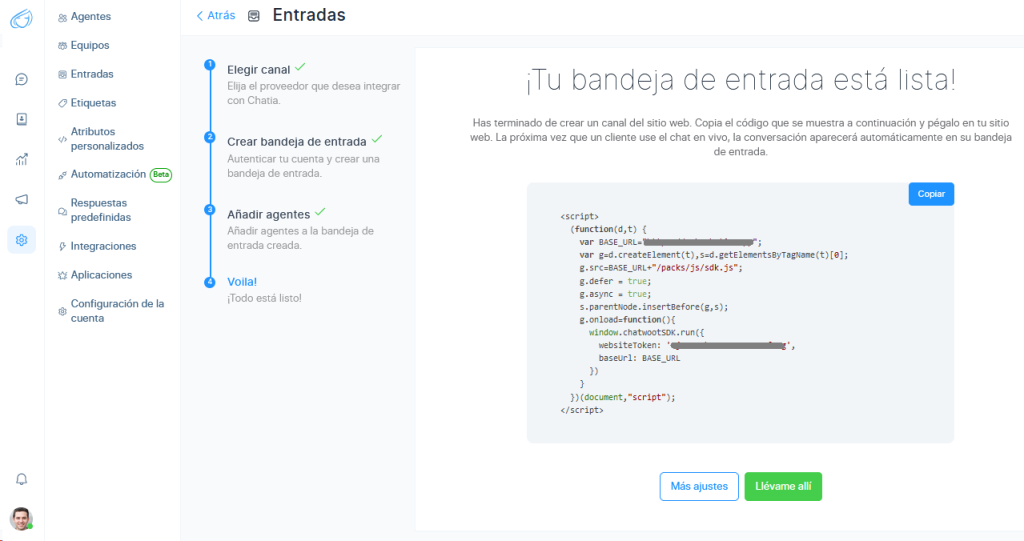
Se abrirá la siguiente pantalla. Esta pantalla tiene el fragmento de código que se puede usar directamente para instalar el widget. Puede hacer clic en el botón Copiar para copiar y luego pegar el código raíz de su sitio web.

Esta pantalla tiene el fragmento de código que se puede usar directamente para instalar el widget. Puede hacer clic en el botón Copiar para copiar y luego pegar el código raíz de su sitio web.
Un ejemplo se da acontinuación

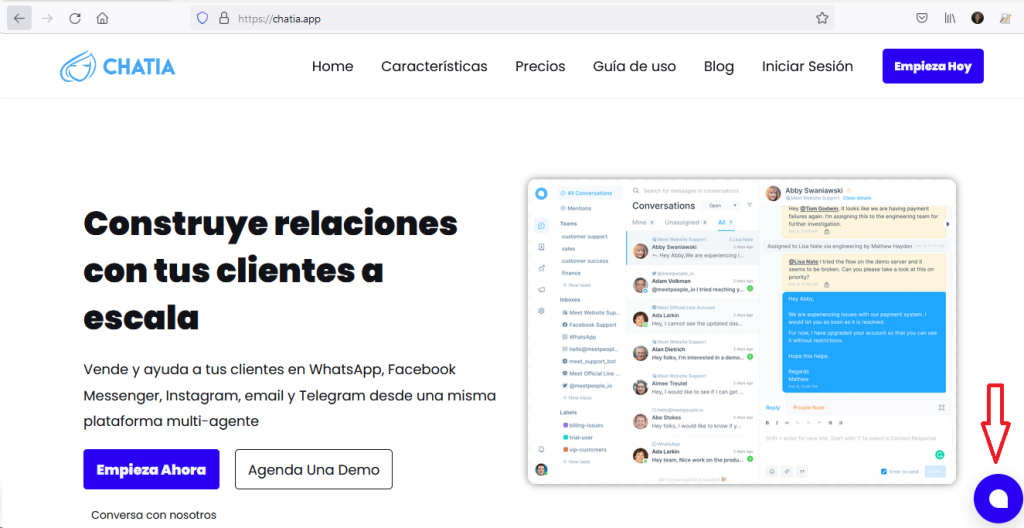
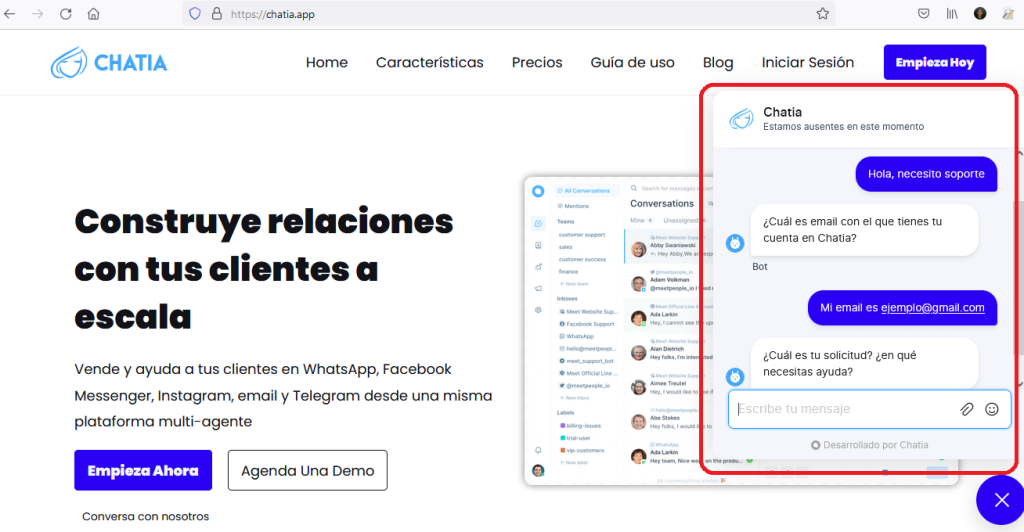
Ahora, si abre su sitio web en la ventana del navegador, puede ver que el widget se ha agregado a su sitio web en el lado derecho. Esto se puede ver en la captura de pantalla a continuación.

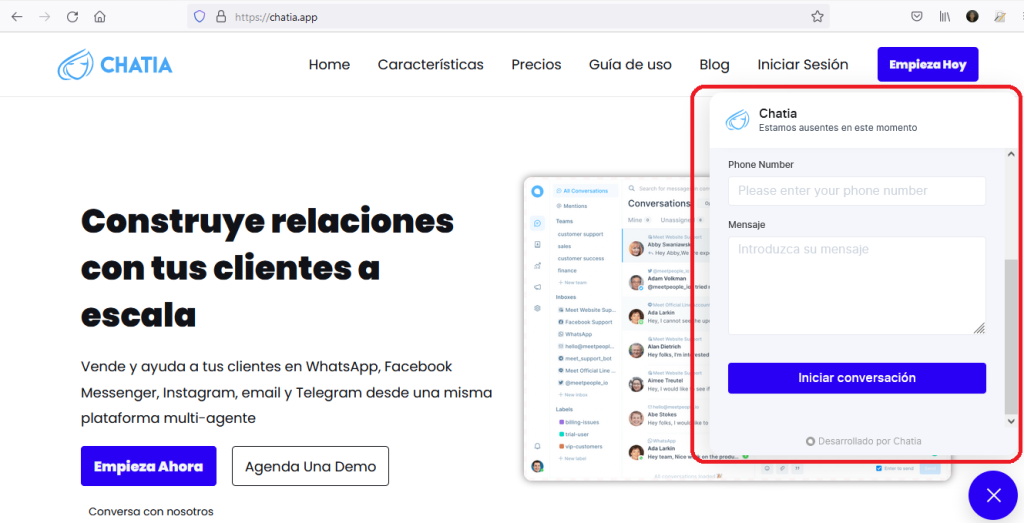
Haga clic en el widget de Chatia en la pantalla. La pantalla de chat se abre como se muestra a continuación. Se abrirá una ventana de chat con el color que seleccionó, el lema de bienvenida que proporcionó y el mensaje de bienvenida que proporcionó. Los clientes verán esta ventana de Chat en su pantalla.

Una vez que el Cliente haga clic en Iniciar conversación y envíe un mensaje, el lema de la conversación aparecerá en la ventana de chat.

Dado que Recopilar ID de correo electrónico está habilitado, el Cliente recibe un aviso para ingresar el ID de correo electrónico.
Configuraciones adicionales de la bandeja de entrada #
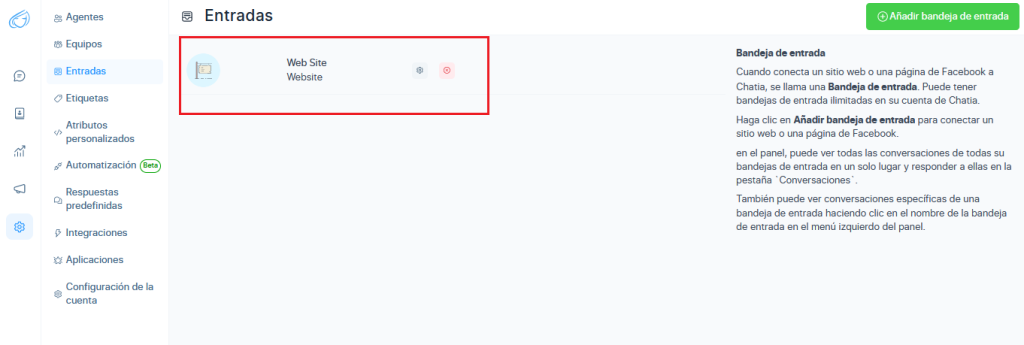
Haga clic en Entradas en la pantalla de inicio, puede ver que la nueva Bandeja de entrada se ha creado para su uso.

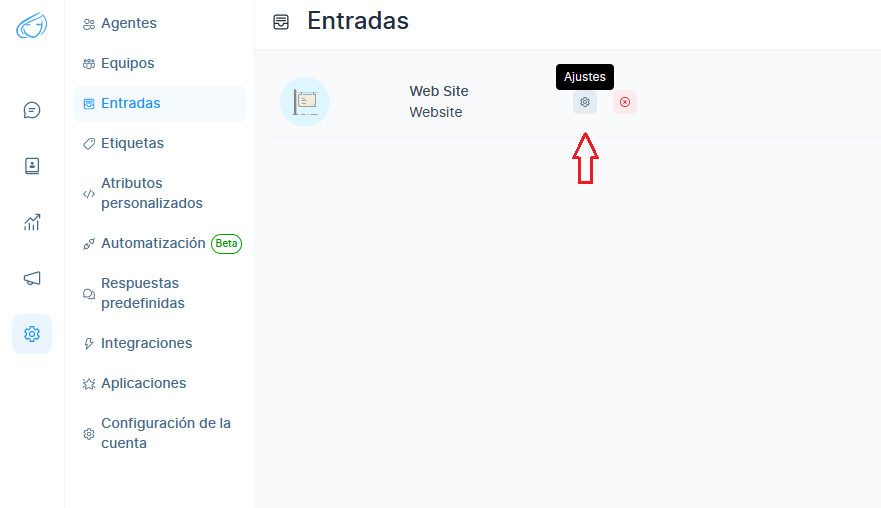
Haga clic en el boton de Configuración.

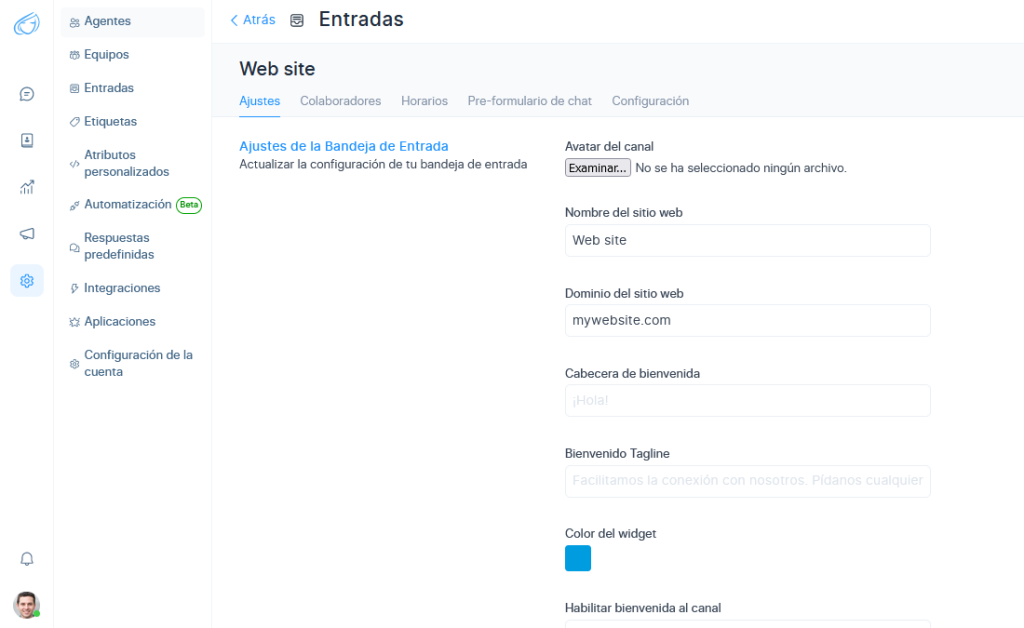
Se abrirá la siguiente pantalla

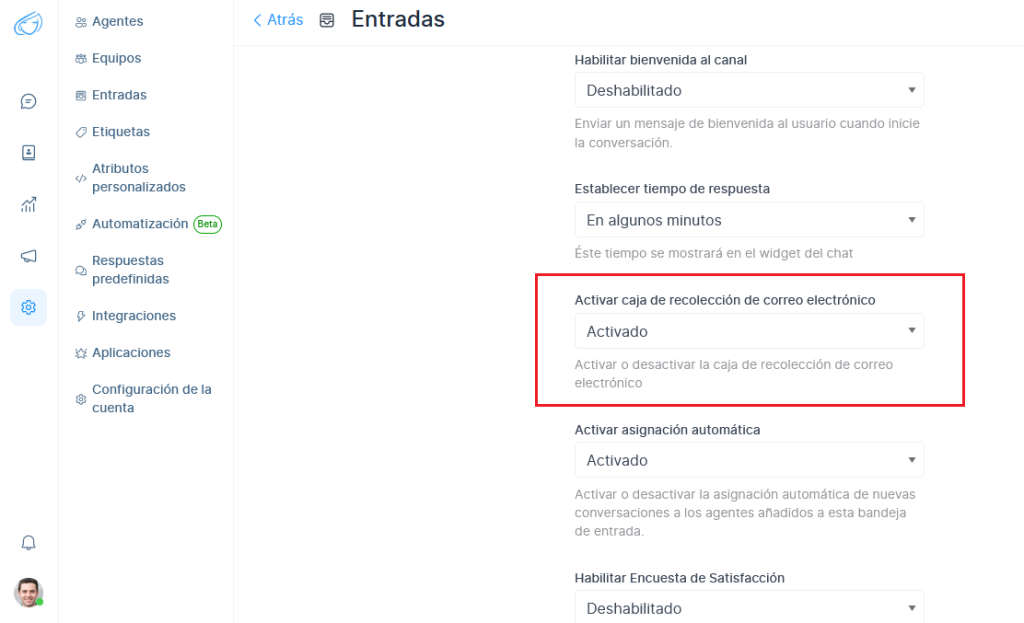
Desplácese hacia abajo para llegar a la pantalla a continuación, donde puede configurar las diversas notificaciones que le gustaría recibir cuando su bandeja de entrada comience a funcionar.

Aquí, Habilitar Activar caja de recopilación de correo electrónico está Habilitado de forma predeterminada. Esto significa que se mostrará un mensaje automático para recopilar la identificación del correo electrónico una vez que el cliente inicie una conversación. El cliente/usuario final recibirá un aviso para ingresar la identificación de correo electrónico.
Haga clic en el botón ‘Actualizar‘ para guardar los cambios realizados.
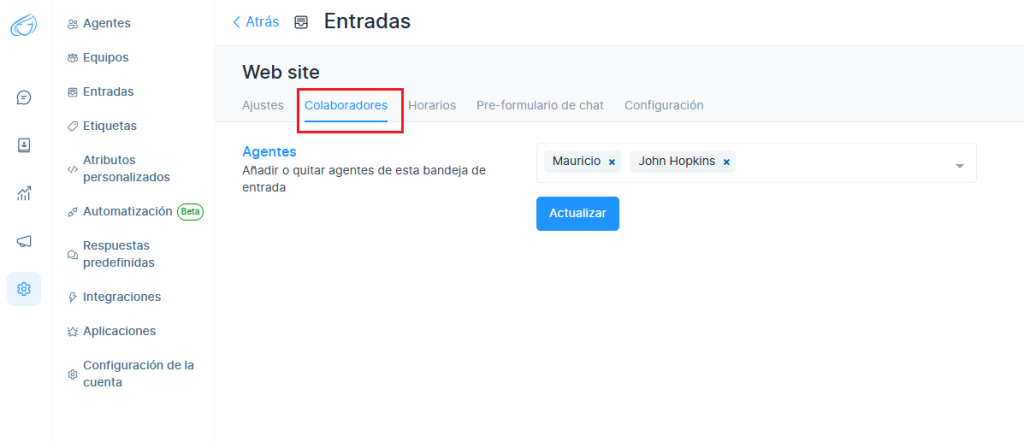
Colaboradores #
Haz clic en Collaborators/Colaboradores. Puede agregar Agentes a la Bandeja de entrada o eliminar Agentes que ya se hayan agregado en la Bandeja de entrada en esta sección.

Haga clic en el botón ‘Actualizar‘ para guardar los cambios realizados.
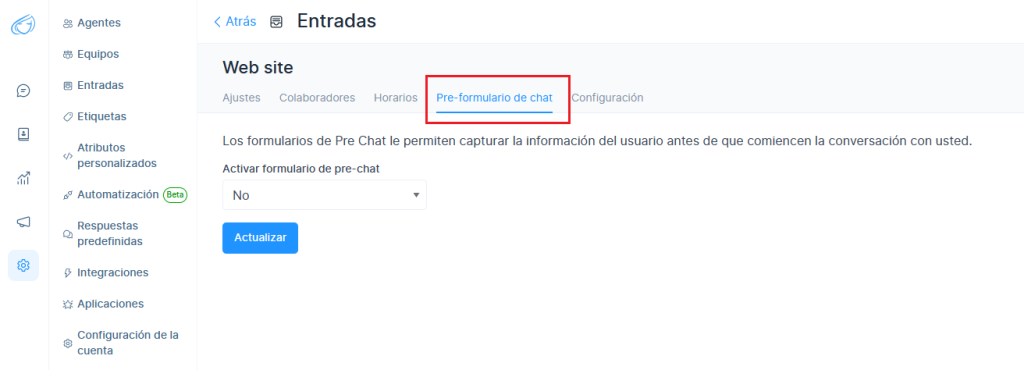
Formulario previo al chat #
En la configuración de la bandeja de entrada, haga clic en la pestaña Pre-Formulario de chat. Esta es una opción para mostrar un mensaje al Cliente cuando el cliente hace clic en el widget. Podemos usar esto para recopilar el nombre y la dirección de correo electrónico antes de comenzar el chat.

| Nombre del campo | Valor | Observaciones |
|---|---|---|
| Habilitar formulario pre-chat | Seleccione Sí o No | Sí, si desea utilizar el formulario previo al chat. No, si no quieres |
| Mensaje previo al chat | Dar un mensaje para iniciar la conversación con el cliente | Hola..Necesitamos información para servirle mejor. |
| Los visitantes deben proporcionar su nombre y dirección de correo electrónico antes de iniciar el chat. | Marque la casilla de verificación si necesita el nombre y la dirección de correo electrónico obligatoriamente | Esto nos ayudará a mantener mejor nuestra lista de contactos. |
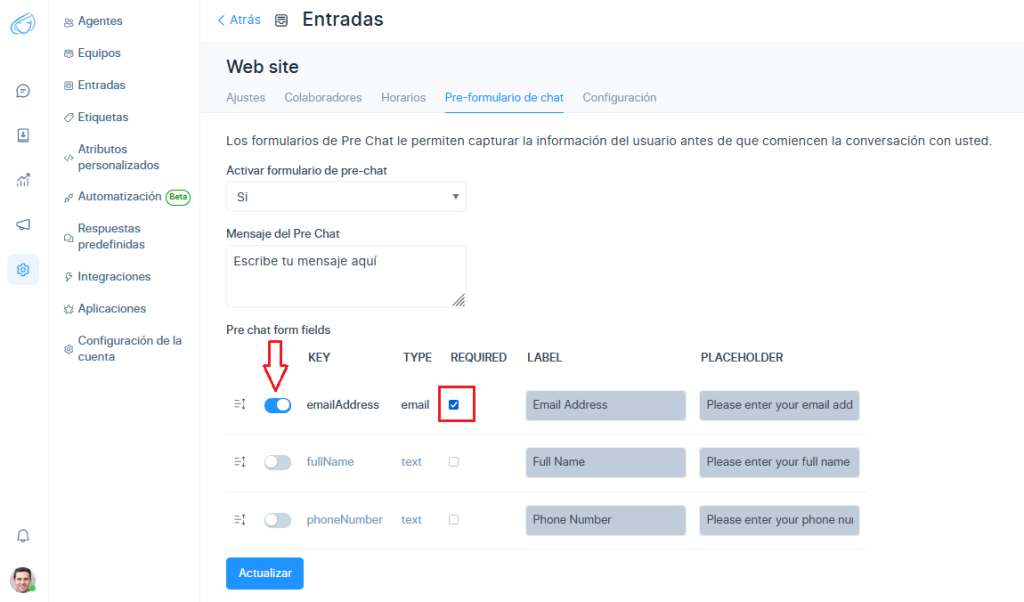
Escriba el mensaje del Pre-chat, active las casillas que desee solicitar y marque la casilla Required si quiere que el campo sea obligatorio.

Haga clic en el botón ‘Actualizar‘ para guardar los cambios realizados.
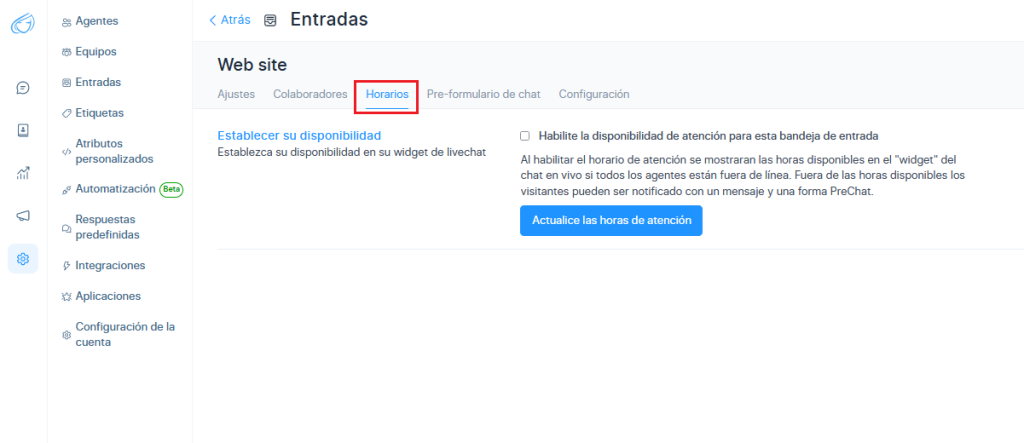
Horario comercial #
Haga clic en la pestaña Horarios. En esta sección, puede establecer el horario de trabajo de su empresa o el horario de trabajo cuando sus agentes están disponibles en línea.

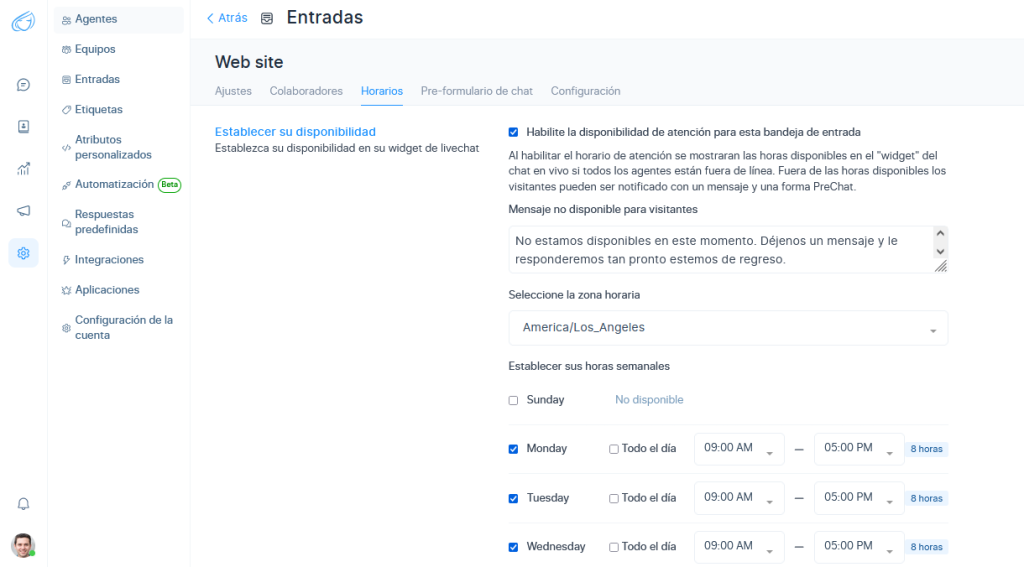
Haga clic en la casilla de Habilite la disponibilidad comercial para esta bandeja de entrada si tiene un horario comercial bien definido. Una vez que se marca la casilla de verificación, se abre la siguiente sección donde puede enviar su mensaje al cliente fuera del horario comercial. También puede seleccionar el horario comercial disponible para cada día de la semana, junto con la zona horaria adecuada.

Haga clic en el botón ‘Actualice las horas de atención‘ para guardar los cambios realizados.






